How to Create a Model-driven App

Microsoft Power Platform offers great tools to create and design apps by making canvas apps, model-driven apps, or power pages. This article will focus on developing and understanding how to build your model-driven app for your business.
When to Create a Model-Driven App
To understand when to choose model-driven apps over canvas apps, we need to look into the benefits of choosing one over the other. With the recent introduction of Creator Kit, making responsive canvas apps has become far easier than ever, but it still takes time to lay out the controls to make the user experience great.
As the name suggests, model-driven apps are built based on the data model you define before creating an app. Having a predefined layout created by top-notch engineers in Microsoft is great because you provide users with a simple yet modern experience throughout your applications and increase the time-to-market significantly, as the responsiveness, the views and the forms are created for you.
Prerequisites
First, you need to select the environment you wish to develop in. Assuming you are following a simple ALM practice, this should be your development environment.

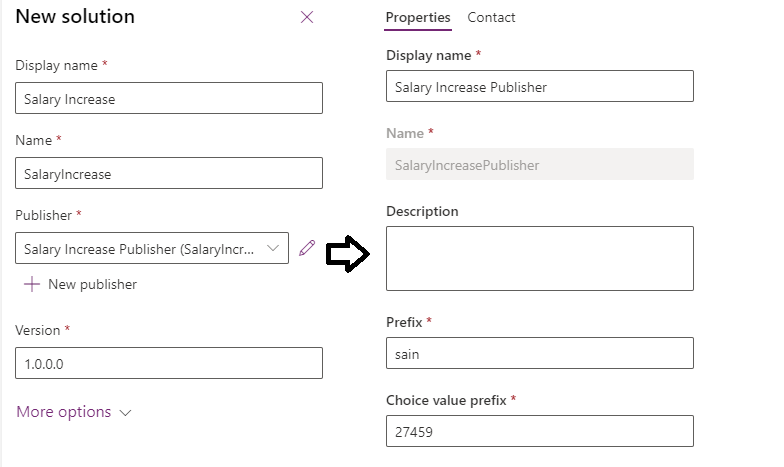
It is best practice to create applications inside solutions in the environment, so you will have to create a new publisher and a solution in the selected environment.

Once you have created a solution, you can now start making your model-driven app within your solution.
Create Your Data Model
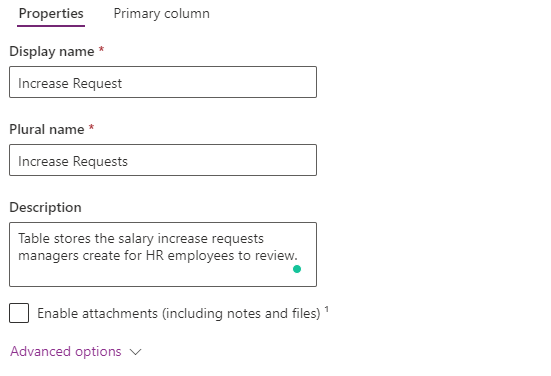
First, we will need to start with the data model for our Salary Increase application- Let's create a new table (entity) called 'Increase Request'.

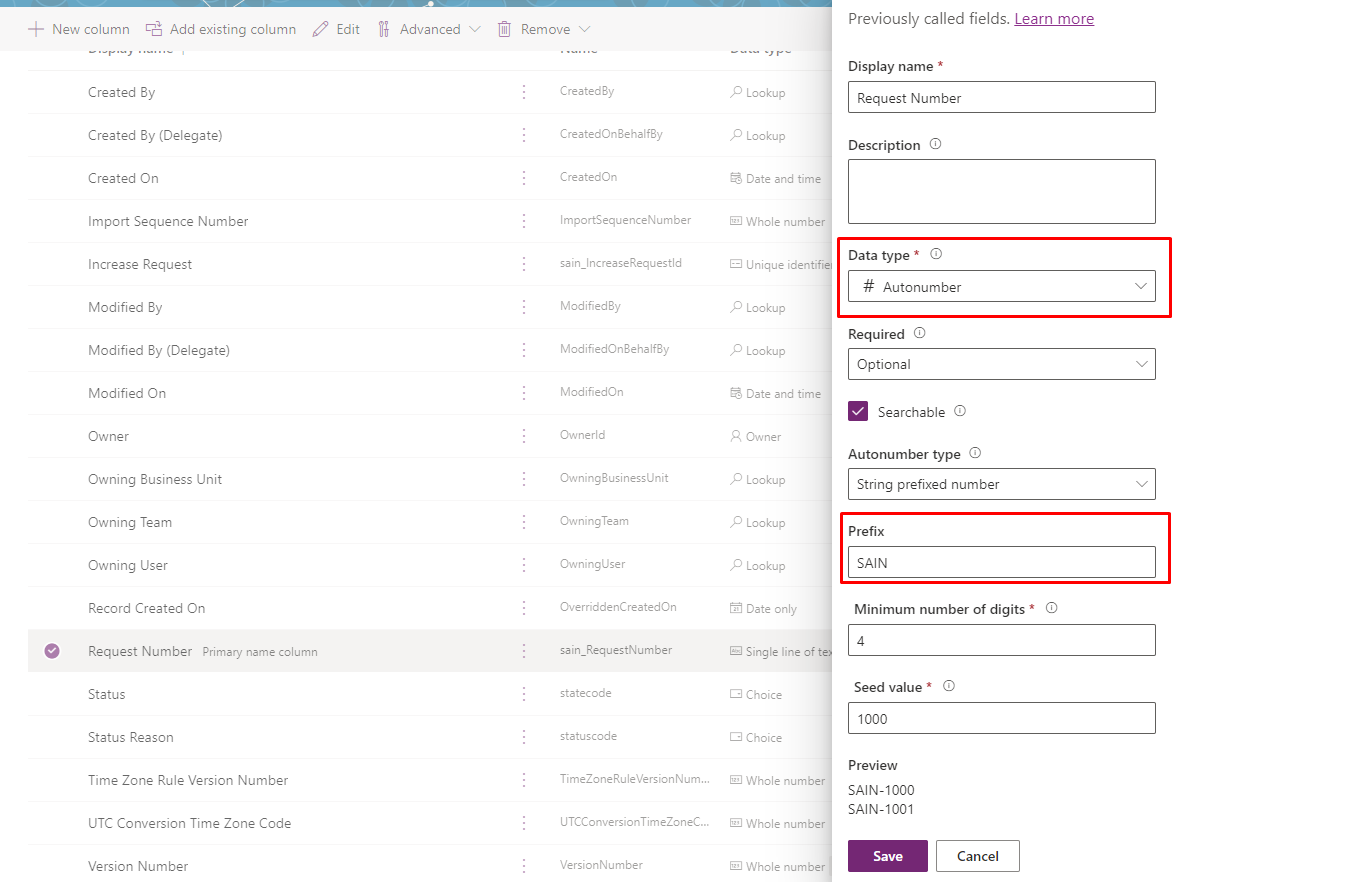
We will need to provide the application users with a simple way to refer to the records. I will use the Primary name column created when you made the table. We can use the primary column or create a new one with auto number type so that you can create a new field for this as well.

Creating New Columns in the Table
Of course, your business case will be different. The following paragraph will create columns necessary for the salary increase request application.
There are a lot of different data types you can use for your columns. You can explore them by creating a new column and clicking on the 'Data type' dropdown. For our application, we want to store the user, who we will find in Azure AD, the salary increase amount, and the date the change should take place.
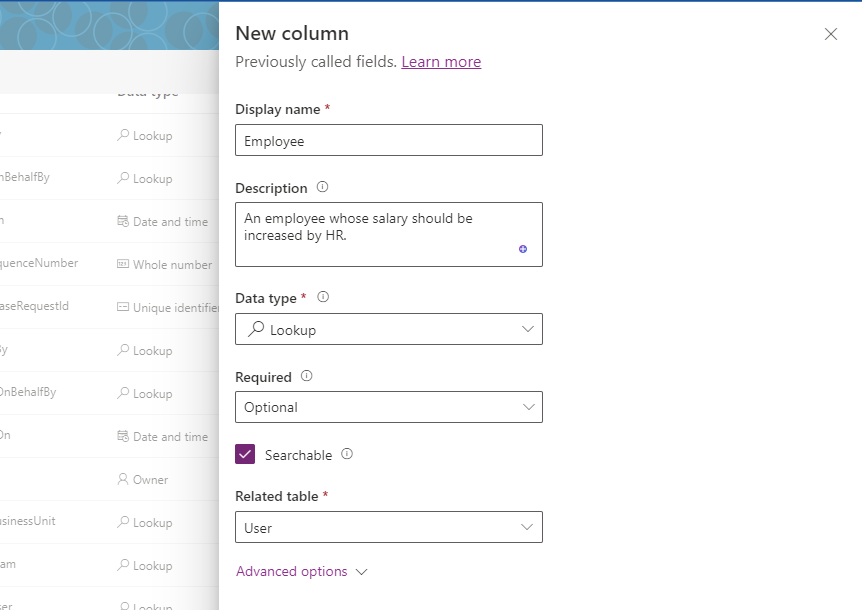
Let's start by creating a field to find the Employee. We will select the data type 'lookup' and set the related table for this. In short, a lookup field allows us to choose a record from another table. Here is a quick visualization:
This is not a proper UML design but more of a way to understand lookup fields. Instead of having to store all of the details for a user in our Increase Request table, such as first name, last name, email, etc., we only need to store the ID of the User, and we can access the data from the user table later at any time.

Next up is the new salary. Since we do not currently store the previous salary, we will create a field where the manager can provide the further compensation the Employee should have.
The process is the same as the lookup field, with a slight difference. For the 'Data type', you must select 'Currency'. This will allow you to set the salary in any currency, which will be converted for other users if their preferred currency differs from yours.
Last, we need to create the date field to store the starting date from which the changes should occur. The data type will be 'Date without time'.
That is it! We have created our data model, based on which the application can be generated.
Creating the Model-Driven App
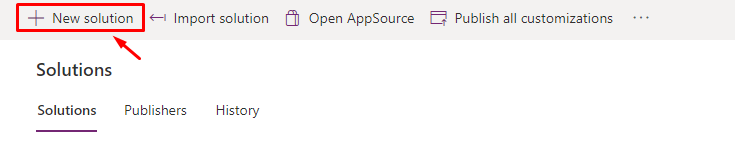
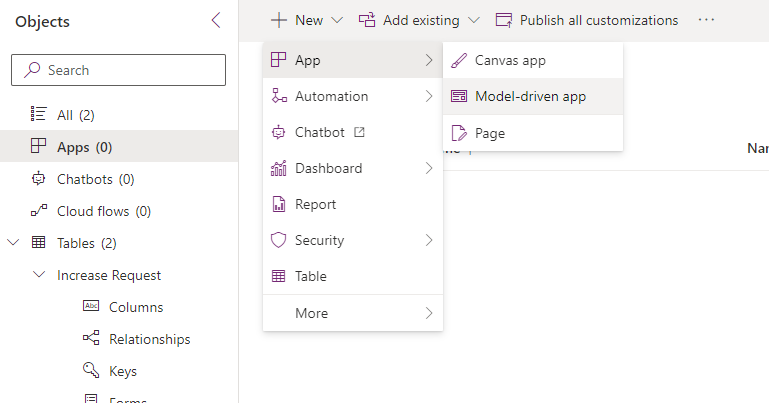
Great, we are now ready to create the application. You will need to press '+ New', App, Model-driven app.

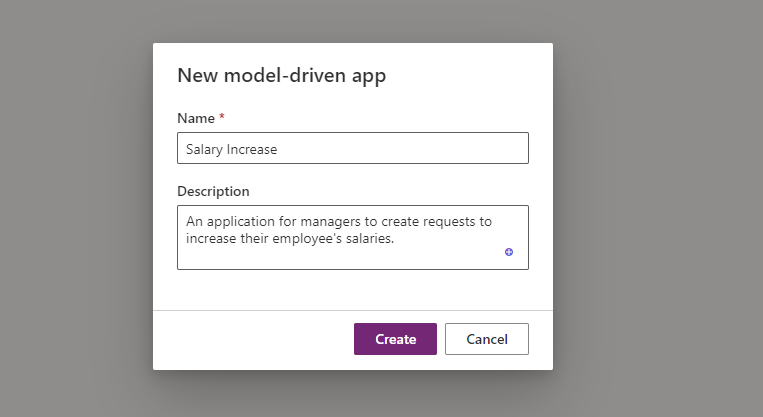
The popup will ask you to provide details of your application. Let's keep it simple, call it a 'Salary Increase', and add a simple description.

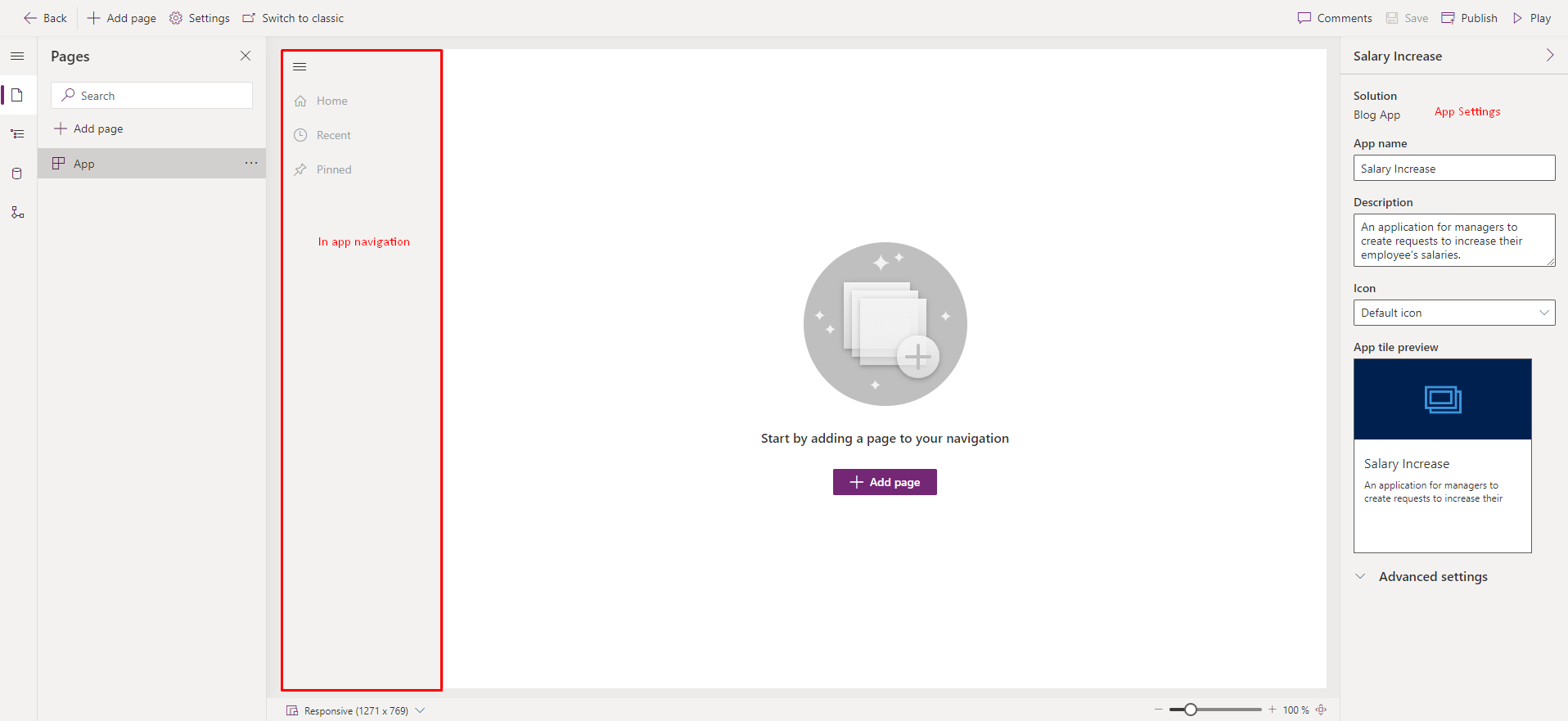
Let's take a short moment to understand the layout of the studio tool.

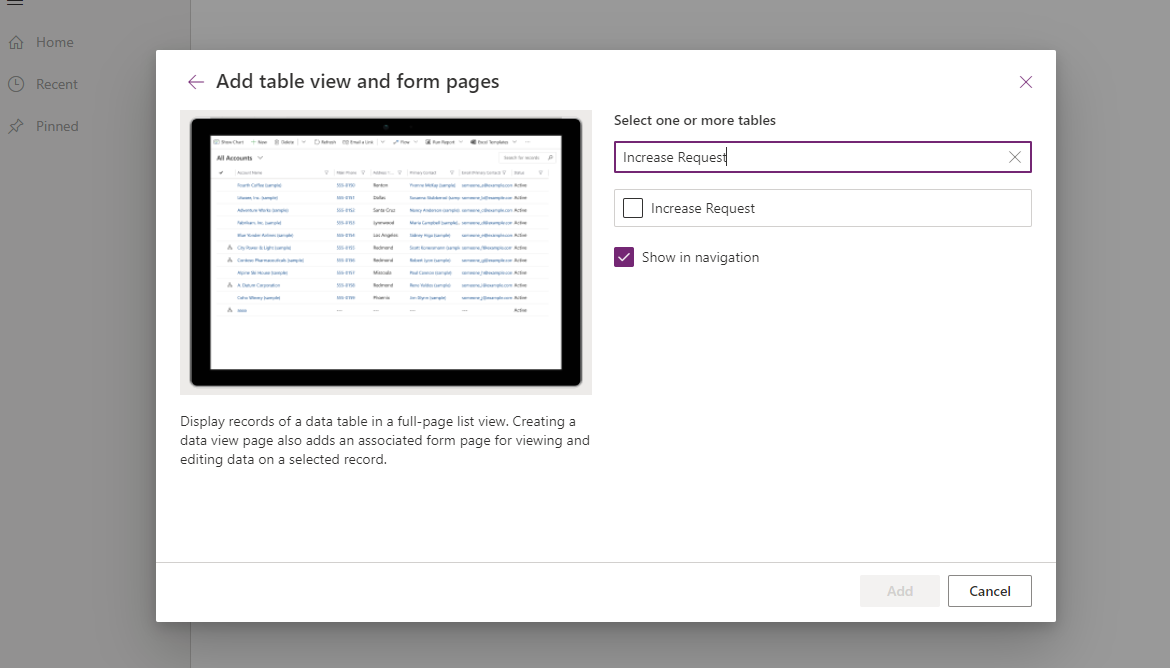
For a model-driven app, we all have to do is click on '+ Add Page', Table-based view and form, and find our table.

That is it, you are ready to save and publish! Now Microsoft will handle everything for us and create a form and a view. You can think of a view as a list of records and a form as a way to register new records or view existing individual requests.
Add Existing Fields to the Form
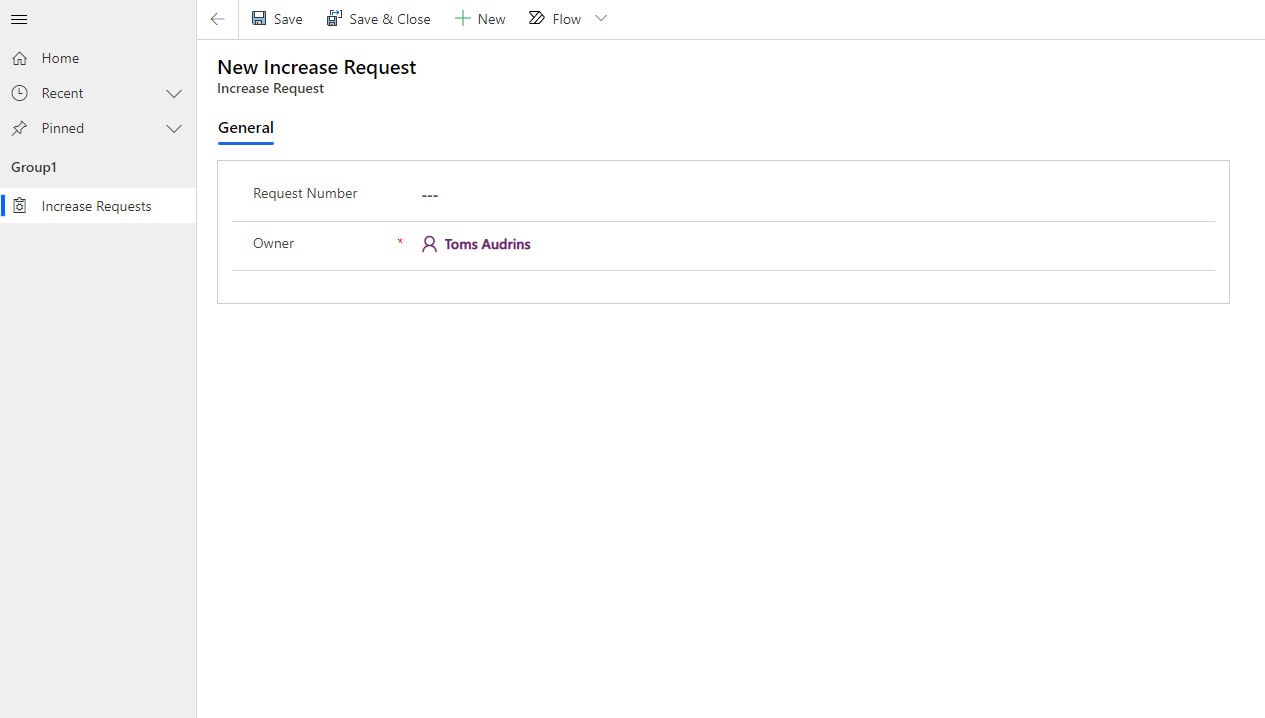
The default form that Microsoft provides us with looks a bit... basic. But that is what is expected! There is no way for them to know what the form should contain.

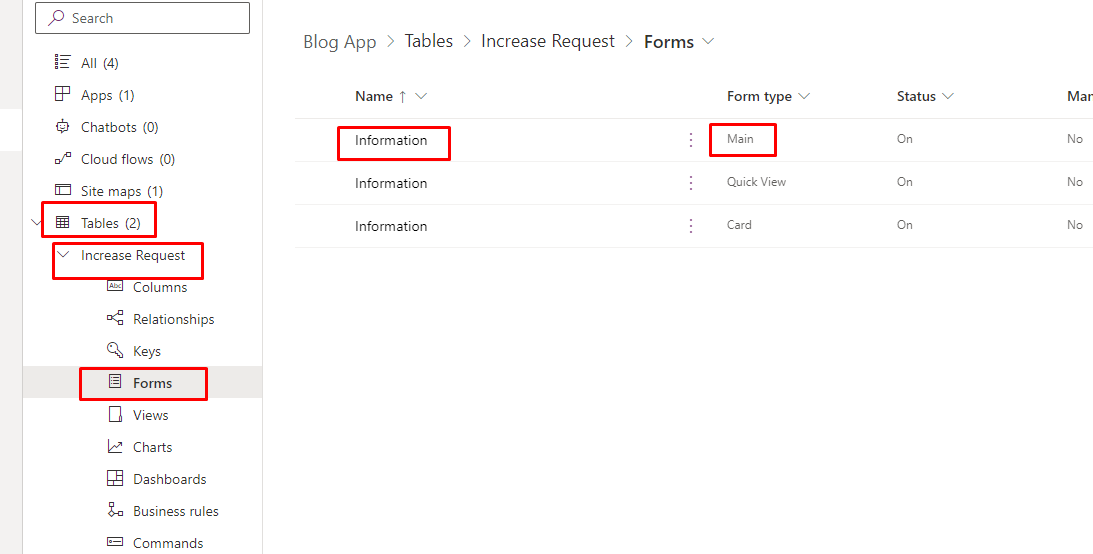
To modify the form, you must head back to the solution, open the Increase Request table, select forms, and choose the main form.

The form builder will open with many options we will look at more in-depth in another post. Let's add our custom tables and a simple request status field that HR employees can modify. For the status, we will use the standard out-of-the-box column called 'Status.'
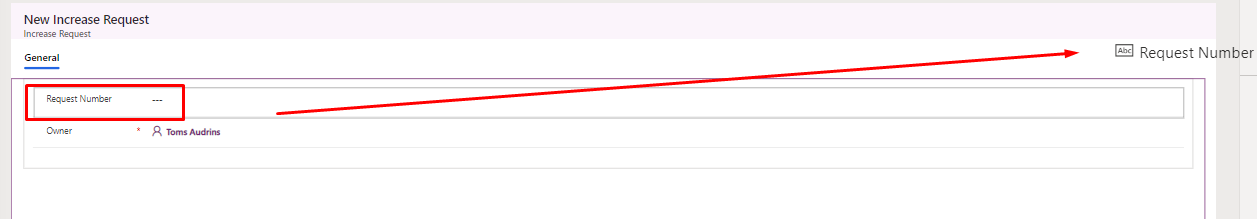
Let us move the request number to the top-right corner, as it is an automatically generated field, and the user does not need to see it in the middle of the form. To do this, click and drag the field 'Request number to the top right corner.

Since the record owner field is not necessary for our scenario, we can hide it for now by selecting it and pressing 'Hide' on the right-side pane.
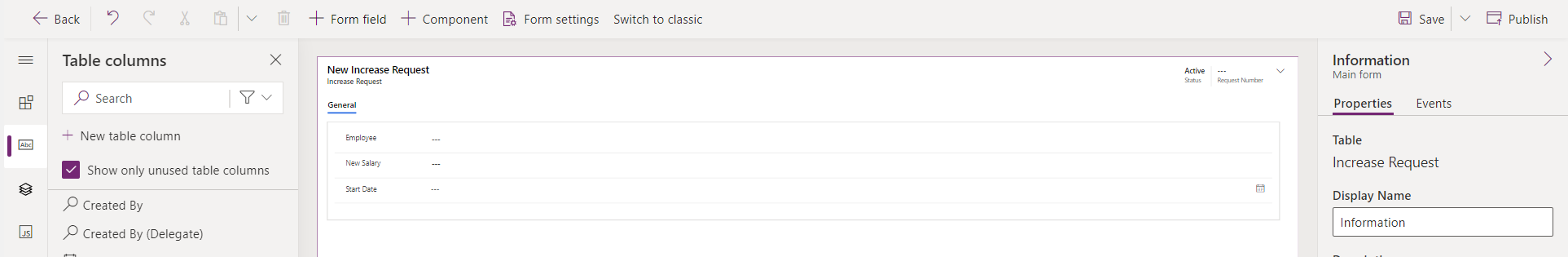
Now, all left is to drag our custom fields to the form, add the out-of-the-box status field, and click save and publish.

That is it! We have now built our first model-driven application, where managers can request salary increases for their employees.
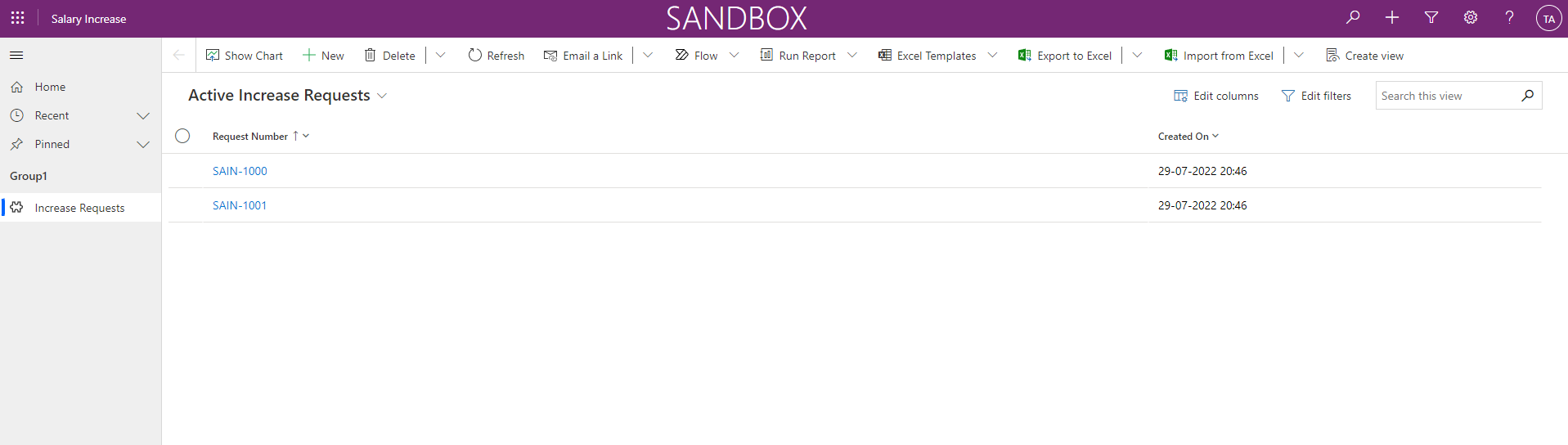
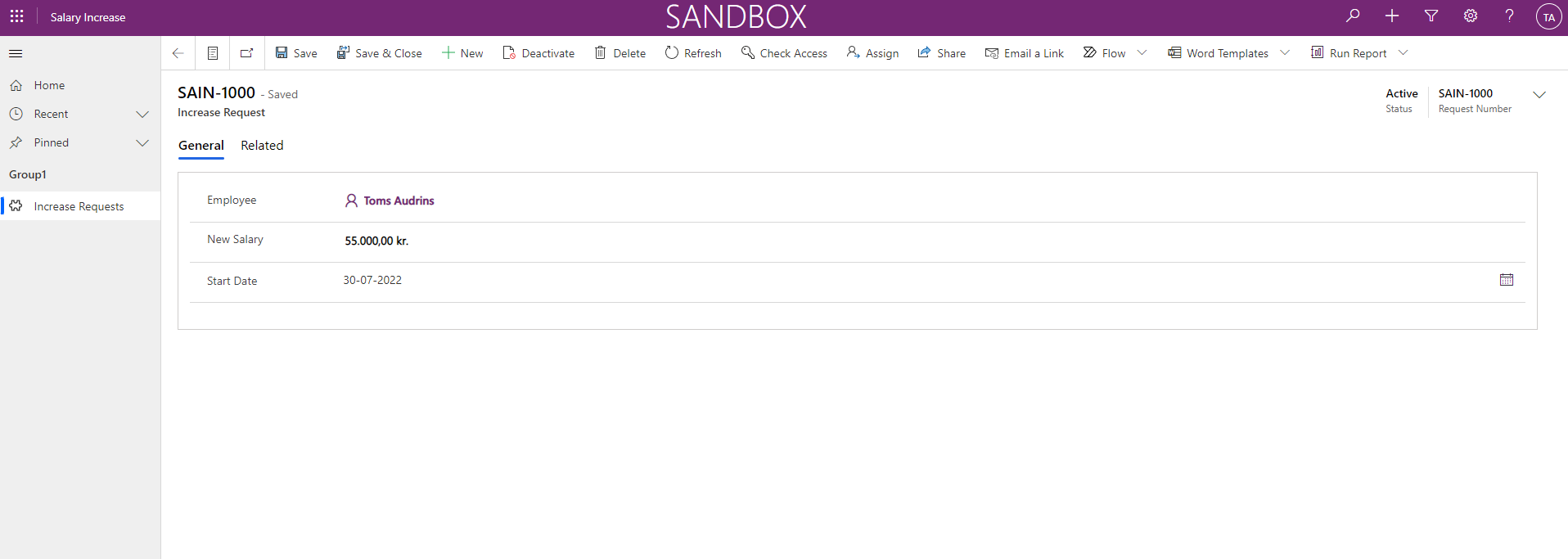
Here Is What Our Final Solution Looks Like


Now, there are a lot of things to be changed. First, we need to rename "Group 1", add an image for the table 'Increase Requests', add more fields and columns in our views and improve the looks and feels of our form.
I encourage you to look into this, as it can be quite the experience to play around with the PowerApps studio. Otherwise, I will cover these topics more in-depth in one of the next articles.


Comments ()